1. If you want import a SVG file and change it to 3D Object, you can use “Shape->Freehand Shape”. Or you can use SVG Shape and click “Open SVG File”. Because I want to teach the SVG settings, so we used this way.
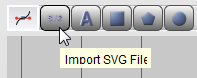
2. We got the “Freehand Shape” dialog, click the “Import SVG File” button.
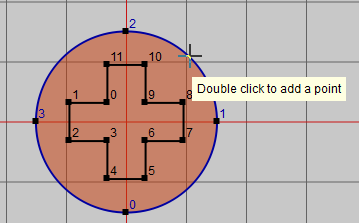
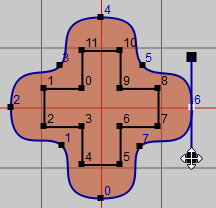
3. Open a SVG file and we can get the shape in this dialog. If you want change this shape, you can add point and move it. Take note of the circle point, that’s order is anticlockwise. Let me save it.
4. Look at the shape, the bevel has some problem. The anticlockwise of the point is the reason.
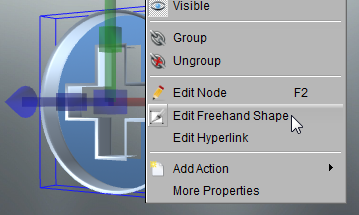
5. Right click on the shape, and select “Edit Freehand Shape”.
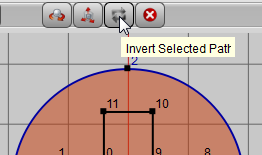
6. Select of the circle and click the “Invert Selected Path” button. Then save it.
7. Look, the shape it good, no problem.
8. If you want Change the shape, just add some point and move them, It’s so easy.
Note: When you export a SVG by Adobe Illustrator, if the SVG include text, please select ‘Convert to outline’ in the text option when you save.
Contact us: support@presentation-3d.com Product: Aurora 3D Presentation